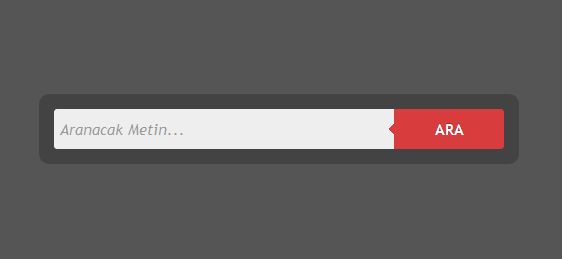
Bu arama kutusunu CSS kodlaması kullanarak yapacağız. İlk önce hazırlamak istediğimiz arama çubuğu görselini göstereyim. Aşağıdaki görselden bakabilirsiniz.
Daha sonra sırası ile HTML olarak bir form bölümü oluşturalım. Yada var olan temanın arama bölümüne ilgili kodu ekleyelim veya değiştirelim.
<form class="form-wrapper cf"> <input type="text" placeholder="Aranacak Metin..." required> <button type="submit">ARA</button></form>
Yukarıdaki form kodunda bulunan Placeholder; Arama kutusundaki yazıdır. Arama kutusuna bir yazı yazmaya başladığında yazı kaybolacak, eğer yazı silinir veya olmaz ise tekrar görünür olacaktır. Required, arama kutusunun boş olamayacağını, metin olması gerektiğini hatırlatan bir uyarı sistemidir.
Arama Çubuğu CSS kodları
Daha sonra ise CSS kodlarımızı ilgili yere ekleyelim veya değiştirelim..cf:before, .cf:after {content:"";display:table;}.cf:after{clear:both;}.cf{zoom:1;}
.form-wrapper {background: #444;background: rgba(0,0,0,.2);border-radius: 10px;margin: 150px auto 50px auto;padding: 15px;width: 450px;}
.form-wrapper input {background: #eee;border-radius: 3px 0 0 3px;border: 0;float: left;font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';height: 20px;padding: 10px 5px;width: 330px;}
.form-wrapper input:focus {background: #fff;box-shadow: 0 0 2px rgba(0,0,0,.8) inset;outline: 0;}
.form-wrapper input::-webkit-input-placeholder {color: #999;font-style: italic;font-weight: normal;}
.form-wrapper input:-moz-placeholder {color: #999;font-style: italic;font-weight: normal;}
.form-wrapper input:-ms-input-placeholder {color: #999;font-style: italic;font-weight: normal;}
.form-wrapper button {background: #d83c3c;border-radius: 0 3px 3px 0;border: 0;color: #fff;cursor: pointer;float: right;font: bold 15px/40px 'lucida sans', 'trebuchet MS', 'Tahoma';height: 40px;overflow: visible;padding: 0;position: relative;text-shadow: 0 -1px 0 rgba(0, 0 ,0, .3);text-transform: uppercase;width: 110px;}
.form-wrapper button:hover{background: #e54040;}
.form-wrapper button:active,.form-wrapper button:focus{background: #c42f2f;outline: 0;}
.form-wrapper button:before {content: '';border-color: transparent #d83c3c transparent;border-style: solid solid solid none; border-width: 8px 8px 8px 0;left: -6px;position: absolute;top: 12px;}
.form-wrapper button:hover:before{border-right-color: #e54040;}
.form-wrapper button:focus:before,
.form-wrapper button:active:before{border-right-color: #c42f2f;}
.form-wrapper button::-moz-focus-inner {border: 0;padding: 0;}
Gördüğünüz gibi şık ve görsel açıdan oldukça güzel bir Arama çubuğumuz oldu. Umarım faydalı olmuştur. Görüş ve önerilerinizi bekliyoruz.